boostnoteの使い方【初心者向け】

Webエンジニア「プログラマー向けのメモアプリとかないのかなー?一回書けるようになったコードを保存しときたいなー。再度使えるようにできたら効率的だなー。」
こんな悩みを深掘りします。
✅この記事を書いている僕
現役フロントエンドエンジニア 未経験から独学でHTML/CSS/PHP/JSを学習 現在デザインを学習中 ECサイト開発会社勤務
この記事を初めに書いた時は、駆け出したばかりのエンジニアでした。
そんな僕がプログラミングを勉強していて、
一回書けるようになったコードを保存しときたいといった悩みから、
boostnoteに出会いました。
ここでは、まだまだ勉強したてのプログラミング初心者だった僕が、初心者の方でも使えるポイントを紹介した記事になります。
(文面も当時の感じが残るようにそのままにして紹介します)
⇩
将来、バリバリにコーディングしている姿を思い浮かべながら、インストールして使えるようになってしまいましょう!!
この分野で、活躍したい初心者の人は、サクッと参考にしてみてください。
✅本記事のもくじ
- Boostnoteとは
- どうやって導入
- 使い方は簡単
では、さっそくいきましょうーー!!
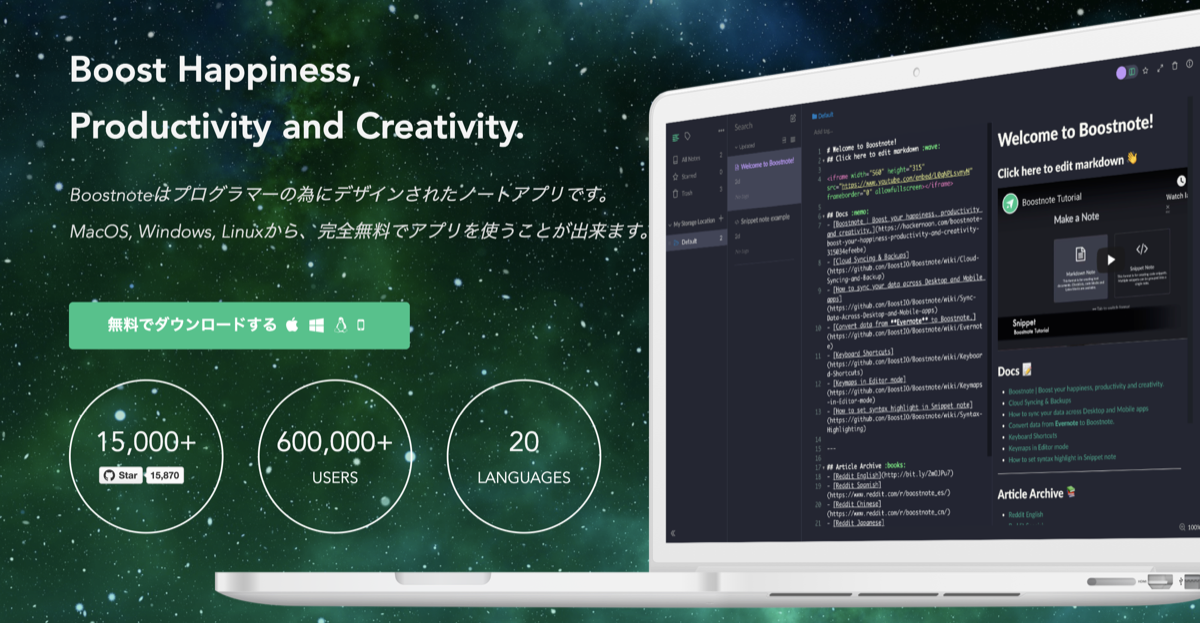
Boostnoteとは

Boostnoteとは、プログラマー用にデザインされたノートアプリです。
Evernoteのプログラマーカスタマイズバージョンですね。
コードに正解はない
初心者の僕は、HTML/CSSと学習を進める中で、これからどうやって勉強して実務の仕事を頂いて仕事ができるのかと調べていきました。
その中で多くの先輩方がおっしゃるには、「コードに正解はない」(綺麗なコードというのはある)ということ。
コーディングについては、勉強しても勉強しても、各プログラマーでよって書き方はバラバラであり、プロであってもアマチュアであっても共通であること。
結局は、Webサイトとして、クライアントの要望に沿った商品を提供できれば良いと。
でも、その過程で「この実装方法でいいのかな?」など不安になりますよね?僕はその中の一人だったので、その中で綺麗なコードというものがあるのであれば、ぜひストックしていきたいと思いました。
で行き着いたのが、正解を求めるのではなく、自分で正解を作っていく。より良いものを目指して、コードを作っていく。その過程で途中途中をストックしていけばどんどんよくなるのではないかと。
コードに対する理解度だけではなく、物理的にもメリットがあります。
Boostnoteが、自分の正解のストックして向いている理由
- 一度使ったコードを、再度使えるように保存できる
- プログラマー向けの為、コードの保存が容易
- 保存したコードをいつでも見返せる(オフラインで使用可能)
- コード専用でメモ保存できる
- 1つのメモにHTML,CSS,JSなどを同時に保存できる
- マークアップ記法で綺麗なメモにできる
たくさんのメリットがあります。
なので、ぜひ使ってみてください!!
将来に役立ちますし、自分のストックが増えるのは嬉しいですね!!
フロントエンドエンジニアを目指している僕には、たくさんのメリットがあって使わない理由が見当たらないです 笑
ヘッダーの作り方を学習したら、「ヘッダー用コード」というタイトルをつけて、
そのHTMLとCSSを保存しておきましょう。
次回からはコピペするだけでヘッダーが完成できます。
Boostnoteの導入方法

導入はいたって簡単です。
公式Webサイトに行く
→Boostnote 公式ホームページ
↓
ダウンロード
↓
使用開始
たったこれだけです。
※OS環境はMAC,WINDOWS,LINUX,AURが対応しており、
全て無料で使う事ができます。
Boostnoteの使い方

まず、インストールが完了したら、言語を日本語に切り替えましょう。
インターフェースの画面から、背景色やコードのハイライト表示設定ができます。
実際にノートを作成するには、
「MarkdownNote」と「SnippetNote」の2つがあります。
基本的にプログラマーの方がよく使うのは、「Snippet」かと思います。
Snippetを作成したら、分かりやすいように何のためのコードかを記入しましょう。
言語を複数記述したい場合は、右端の+ボタンをクリックすると追加する事ができます。
Finder機能があるので、どこからでも参照できます。
名前でも探せるので、よく使うコードには#headerタグをつけておけば、
簡単に探せてコピペできます。
その他のタグもつけられるので、プロジェクトごとにラベルを貼ったり、いろんな管理が出来るのでとても便利です。
いつでも引き出せるようにコードをまとめておきましょう!!
将来お互い活躍できるように、一緒に頑張りましょう!!
最後まで読んで頂きありがとうございました。