【Shopify UNITE 2021】大事なポイントのまとめ
 YOSUKE DESIGN
YOSUKE DESIGN
Shopifyを勉強していて、最近大きなアップデートがあったけど、何が変わったのだろう。いろいろ仕様が変わりすぎてわからないなー。何から理解したらいいんだろー。
この疑問にお答えします。
この記事のテーマ
もくじ
この記事を書いている僕は、現役のShopify Developerです。2020年からShopifyエキスパートで働いて、現在はShopifyフリーランスエンジニアとしてストア構築、テーマ開発をしています。デイトラというオンラインスクールでShopifyコースのメンターもしています。
Shopify Unite 2021で発表されて、今キャッチアップしておきたい大事なアップデートした内容に絞って説明したいと思います。
Shopify Uniteとは

僕達のようなShopifyのパートナーやマーチャントや向けに、今後リリース予定の機能や戦略、サービスなどを発表してくれる、Shopifyが一年に一回開催しているイベントになります。
今年は特に大きな変革があって、Eコマースの未来を可能にするインフラストラクチャ、ツール、テクノロジーに関するたくさんの発表がありました。
大きな変革というのがいろいろあるのですが、まず押さえておきたいポイントがOnline Store 2.0 になります。OS2.0と呼ばれたりしています。
Online Store 2.0

今回のShopify Uniteの大きな目玉で、これまでで史上最大のアップデートと言われているのが、オンラインストア2.0になります。
史上最大のアップデートとは、テーマとテーマアプリの構築を容易にし、柔軟性を高め、保守を容易にする一連の機能と機能の改善された内容になり、簡単に言うと、プラットフォームが変わったということです。
プラットフォームが変わって、それがShopifyの歴史上最大規模であった為、「オンラインストア.2.0」というコンセプトで表現されていて、今後のストアフロントの世界観を表すコードネームになっています。
ほんとすごいことが起こった感じです笑
では、何がすごいかなのですが、
- Sections Everywhere
- メタフィールド
この2つになります。
順番に説明していきます。
Sections Everywhere

アップグレードされたテーマアーキテクチャ
今までのオンラインストアのテーマアーキテクチャが、このOnline Store 2.0でアップグレードし、ノーコードでも今までよりいろんなことが、ストア構築するデベロッパーやマーチャント(事業者さん)が簡単で柔軟なカスタマイズをすることが出来るようになりました。
その一つが、Sections Everywhere になります。
Sections Everywhereとは
Sections Everywhereとは、簡単にいうとセクションをどこでも好きなところで使えるようになったことを言います。
どこでも好きなところって言っても一応制限はあるのですが、
- Online Store 1.0 → TOPページのみセクションを自由に使える
- Online Store 2.0 → TOPページ以外でもセクションを自由に使える
というイメージです。
では、その自由に使えるところなのですが、
- ホームページ
- 商品カテゴリ一覧ページ
- 商品一覧ページ
- 商品詳細ページ
- カートページ
- ブログ一覧ページ
- ブログページ
- 固定ページ
- 検索ページ
- 404ページ
- パスワード保護ページ
になります。
もともとセクションを自由に追加したり、動かしたりできるのは、TOPページのみでしたが、ストアフロントのテンプレートをレンダリングする方法を新しいアプローチにすることよって、実現されることになりました。
TOPページだけでなく、各ページでもセクションを使ったデザインが可能になり、セクションとブロックが、ストアの上記のページに自由にカスタマイズが可能です。コンテンツの追加や編集、削除が、コードの編集なしで出来るのが魅力です。
ストアのレイアウトとデザインをより豊かに
ストアのレイアウトとデザインのコントロールがこれまで以上に手軽になって、自由性が拡大しています。
メタフィールド

メタフィールドとは
メタフィールドとは、商品、顧客、注文、その他のオブジェクトに付けること追加データのことです。メタフィールドは、Shopifyの管理画面で登録できない情報を保存するために作られるものです。商品ページだと、基本的に入力できるのは、商品タイトルや商品詳細やバリアント(商品の種類)やタイプやタグなどです。それ以上に商品の情報を追加して表示するためには、外部のAppを使ってメタフィールドを定義していました。
柔軟なストアコンテンツを表示
Online Store 2.0を使用すると、ストアのコンテンツ(情報)を今まで以上に簡単に表示できるようになりました。簡単に表示できるようになった大きなアップデートは、外部のAppなどを使用することなく、Shopifyの管理画面で登録ができるようになったことです。
テーマにハードコーディングしたり、APIに依存して製品ページを変更したりする必要がなく、今回のメタフィールドを利用することができ、商品ページ上で商品やバリエーションの設定をより簡単に行うことが可能になっています。例えば、メーカー別に適したサイズチャートを表示したりすることができます。
新しい開発ツール

Shopifyのストア構築する方法として、大きく分けると3つあります。
- ノーコード
- ローコード
- カスタマイズ
ノーコードで開発
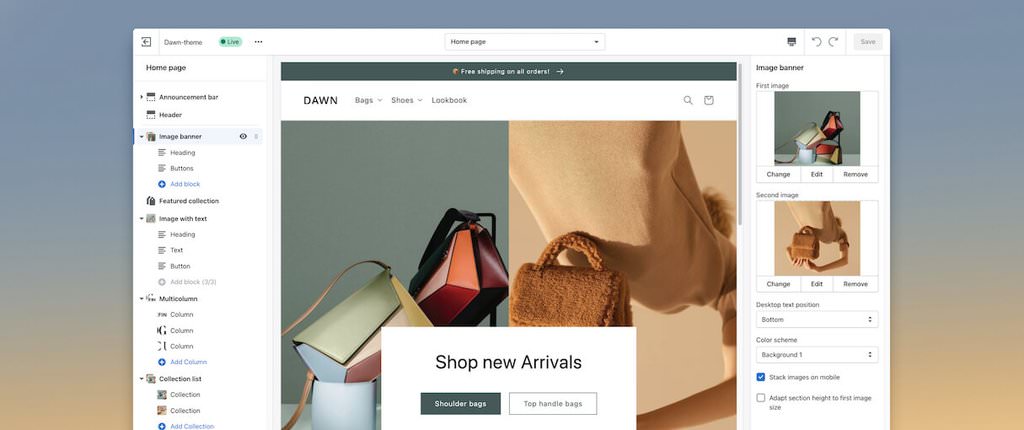
ノーコードで開発するときは、Shopifyの管理画面から、テーマの「カスタマイズ」というボタンを選択すて、テーマエディタで編集を行います。今回のStore Online 2.0でこのテーマエディタの機能がアップデートしています。
テーマエディタは、サイドバーのページにすべてのコンテンツのツリービューを表示するようになりました。このサイドバーから、ヘッダーとフッターを除いて、ほとんどのブロックを非表示にしたり、移動したり追加したりできます。これらの変更により、ページのデザインを簡単に更新することができます。
ローコードで開発
ローコードでテーマの編集をするときは、Shopifyの管理画面から、「アクション」というボタンを選択して、さらに「コードを編集する」を選択してオンラインコードエディタを使って編集をします。
ここでの仕様は大きくアップデートしていませんが、中のShopifyのTemplatesのフォルダの中のテンプレートがjsonファイルになっていることがわかります。
カスタマイズで開発
今まで、テーマを開発するには、Shopify Theme Kit を使って開発していましたが、Online Store 2.0 からShopify CLIが使用できます。Shopify CLIは、アプリとアプリ拡張機能に使われていましたが、テーマも含まれるツールへとアップデートされました。
テーマストアと新テーマDawn

Shopifyテーマストアの再開
オンラインストア2.0のアップデートに加えて、今まで閉ざされていたShopifyテーマストアが2021.07.15にパートナーに再オープンされました。これから、オンラインストア2.0に対応されたテーマが出てくる予定なので、とても楽しみです。
新テーマ「Dawn」
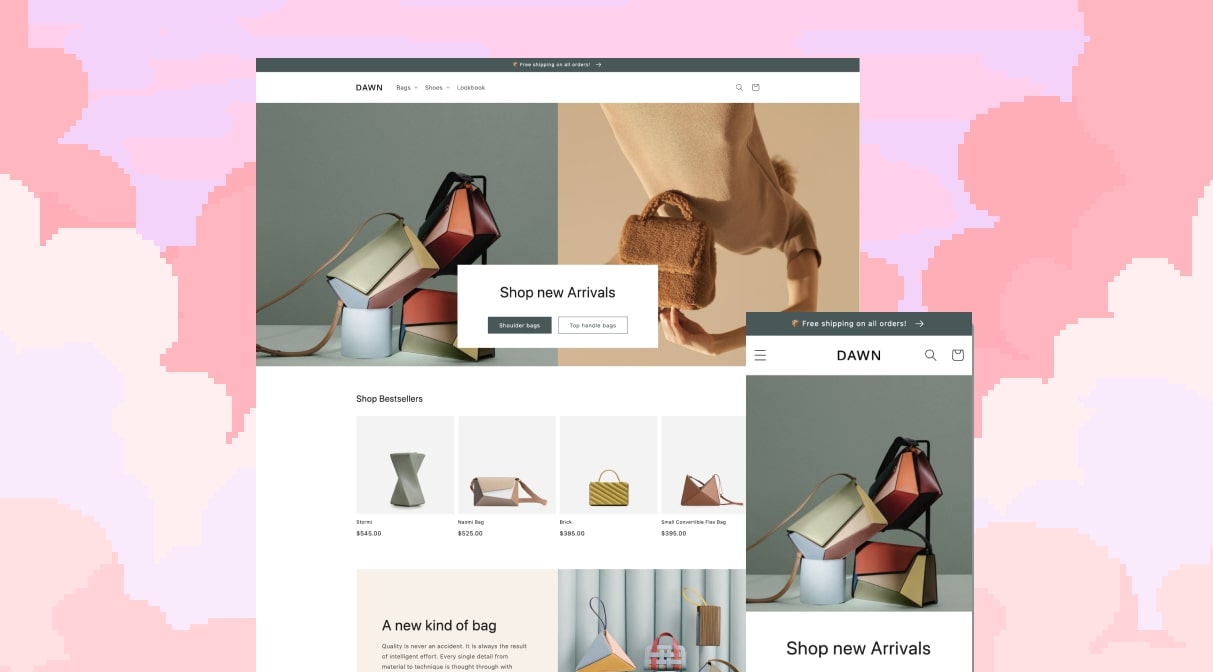
新しいテーマ構造に合わせたテンプレートとして、「Dawn」日本語でいうと「夜明け」が発表されました。
今までは、新規でストアを立ち上げた時のデフォルトテーマは「Debut」でしたが、今後は「Dawn」へ変更されるとのことです。またオープンソースのテーマとして、今後Online Store 2.0に対応されたテーマ開発のベースとして、開発に利用できるものとなっています。
Dawnを使うと、Online Store 2.0でアップデートされたSections Everywhereとメタフィールドが利用できて、フロントページに表示できるので、ぜひ触ってみることをおすすめします。
まとめ

Shopify Unite 2021では、上記以外にでもたくさんのアップデートがありましたが、今キャッチアップしておきたい大事なアップデートした内容に絞って説明しました。
特に、Sections Everywhereとメタフィールド、そして新テーマDawnは、これからShopifyをベースに仕事をしたい人にとっては、とても魅力的なアップデートになりますので、ぜひこの記事をきっかけに深く学んでいただければと思います。
