【Shopify】顧客情報の項目を追加する方法
 YOSUKE DESIGN
YOSUKE DESIGN
Shopifyの顧客情報の項目って「名前」と「メールアドレス」と「パスワード」がデフォルトなんだけど、その他の項目も追加できないのかな?
こういった疑問にお答えします。
この記事のテーマ
もくじ
この記事を書いている僕は、2020年からShopifyエキスパートで働いて、現在はShopifyフリーランスエンジニアとしてストア構築、テーマ開発をしています。デイトラというオンラインスクールでShopifyコースのメンターもしています。
Shopifyの顧客情報の項目
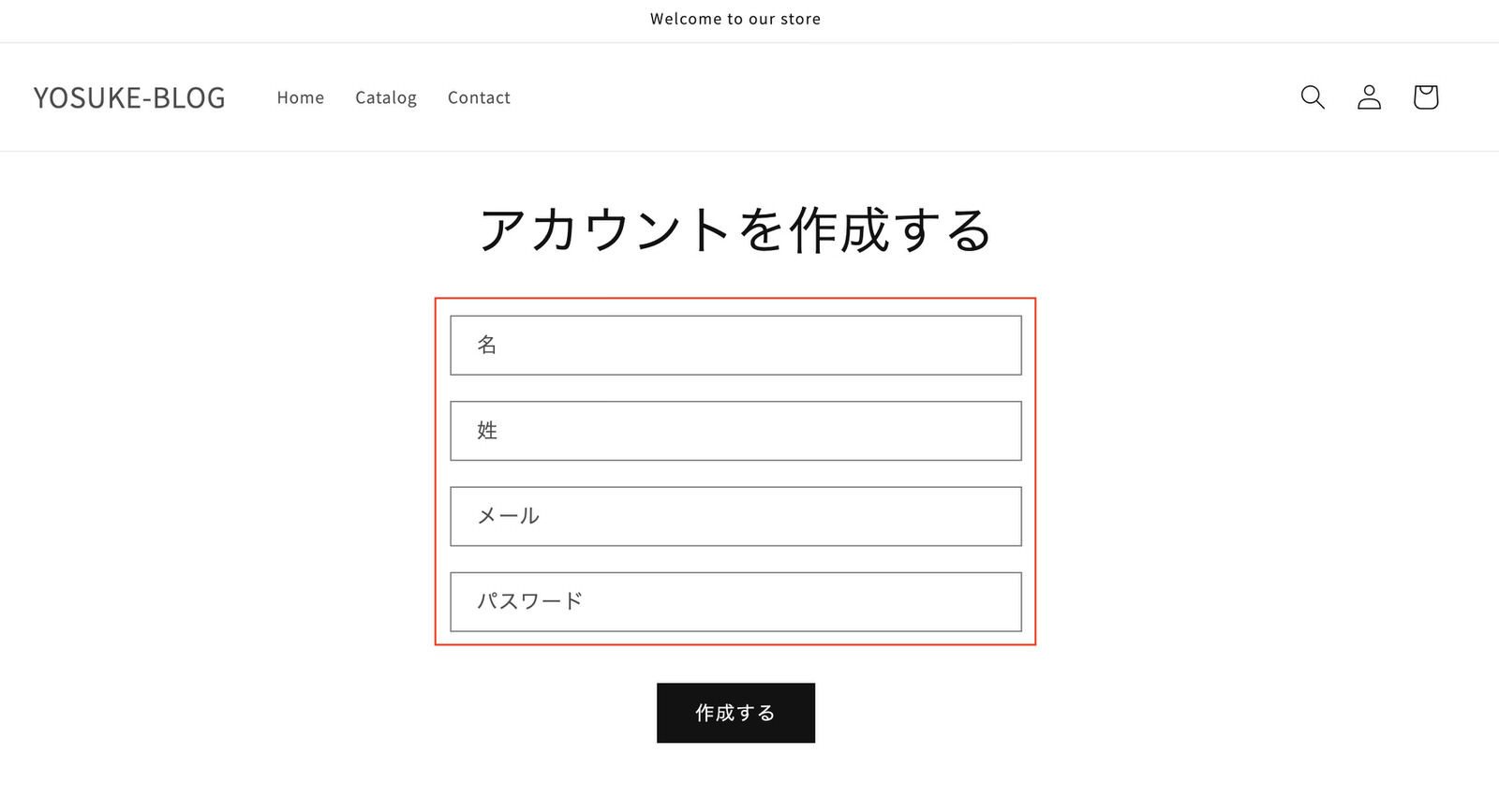
Shopifyの顧客情報の項目は、
- 姓
- 名
- メールアドレス
- パスワード
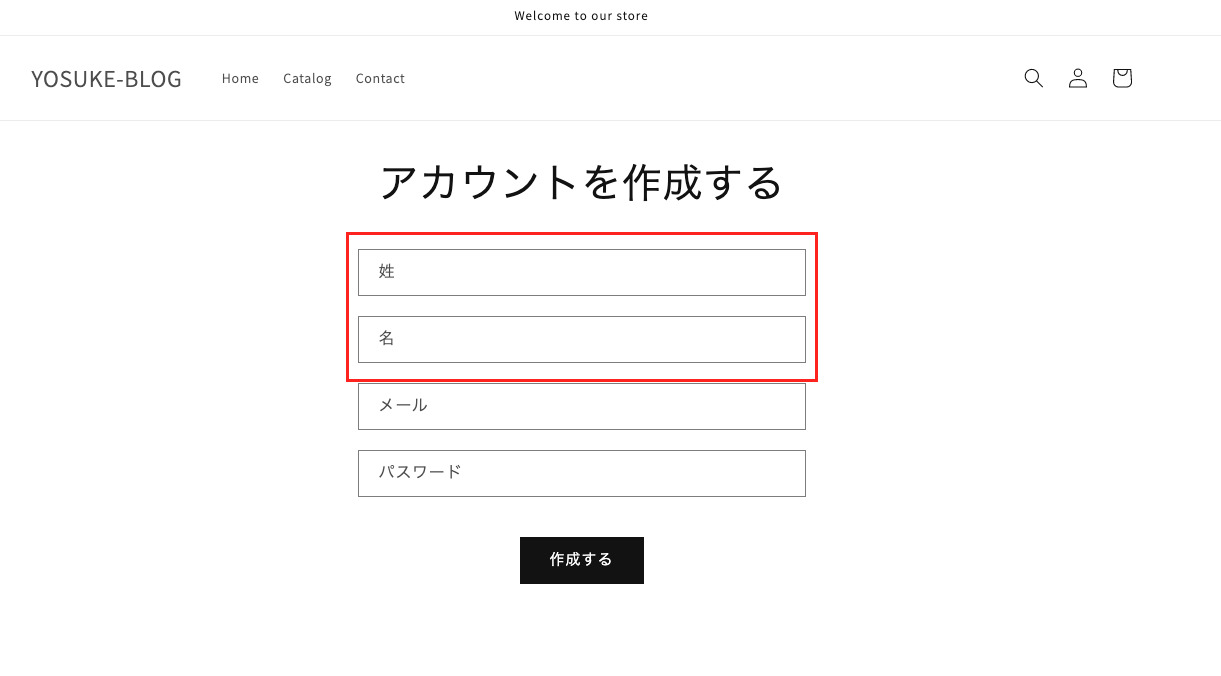
がデフォルトになっています。こんな感じですね。

※英語ベースなので、姓名が逆になっています。
Shopifyの顧客情報の項目の順番を変更する方法
この4つの項目で姓名を入れ替えるので、Liquidの該当箇所を入れ替えることで可能になります。
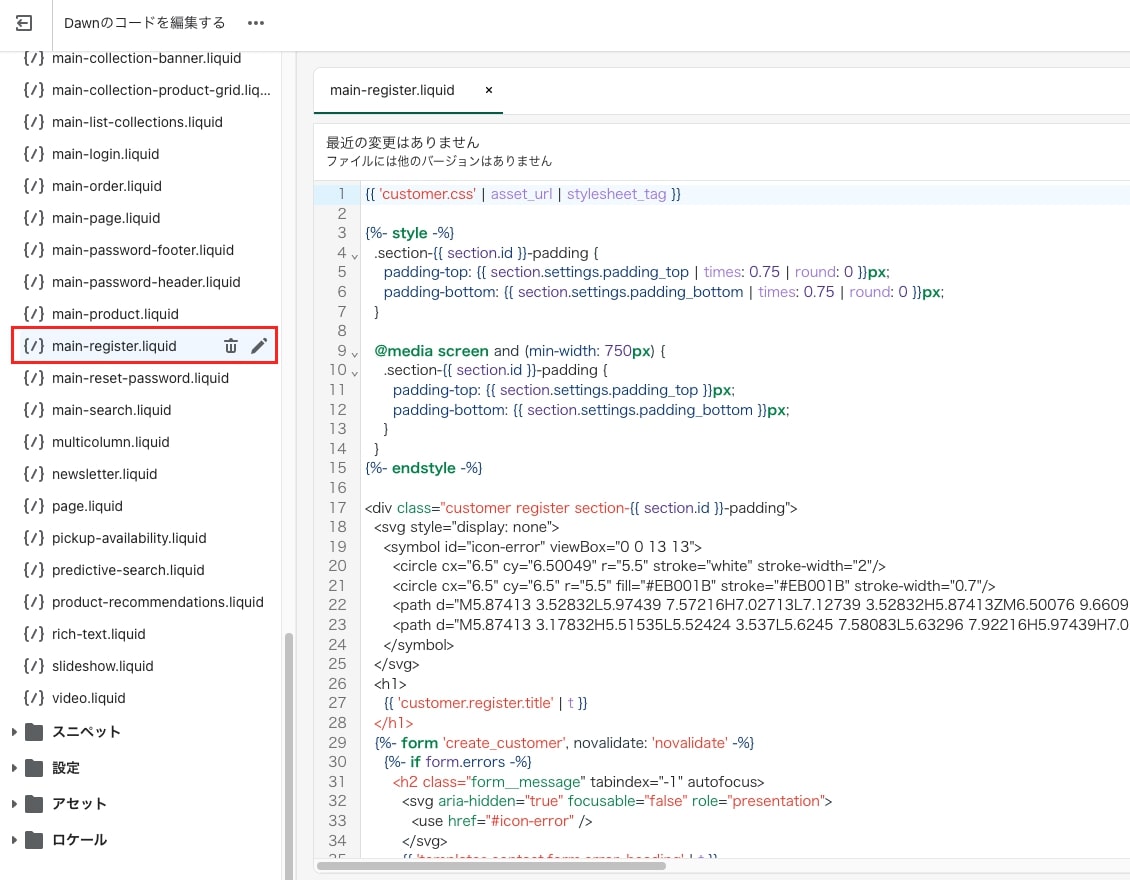
編集方法は、Dawn バージョン7.0.1 以降だと
Shopifyの管理画面の「オンラインストア」> 「テーマ」> 「アクション」> 「コードの編集」 のメニューから、セクションフォルダの中のmain-register.liquidを開きます。

そして、
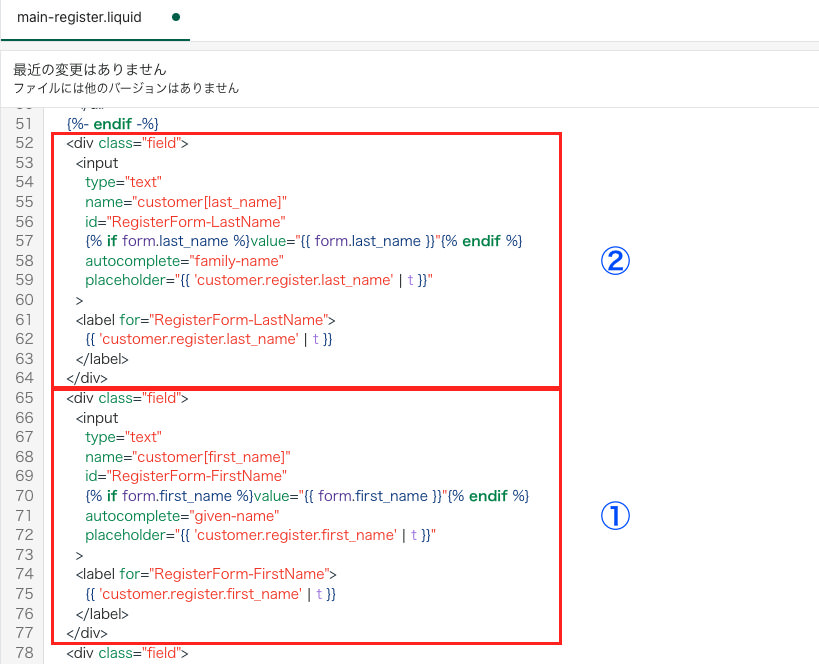
- ①名
- ②姓
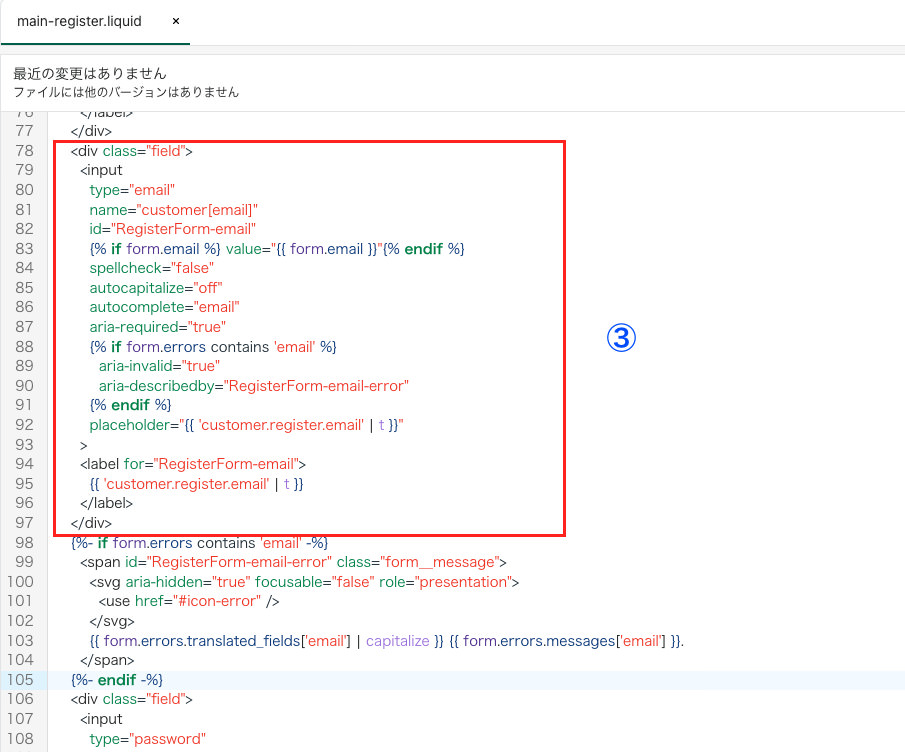
- ③メールアドレス
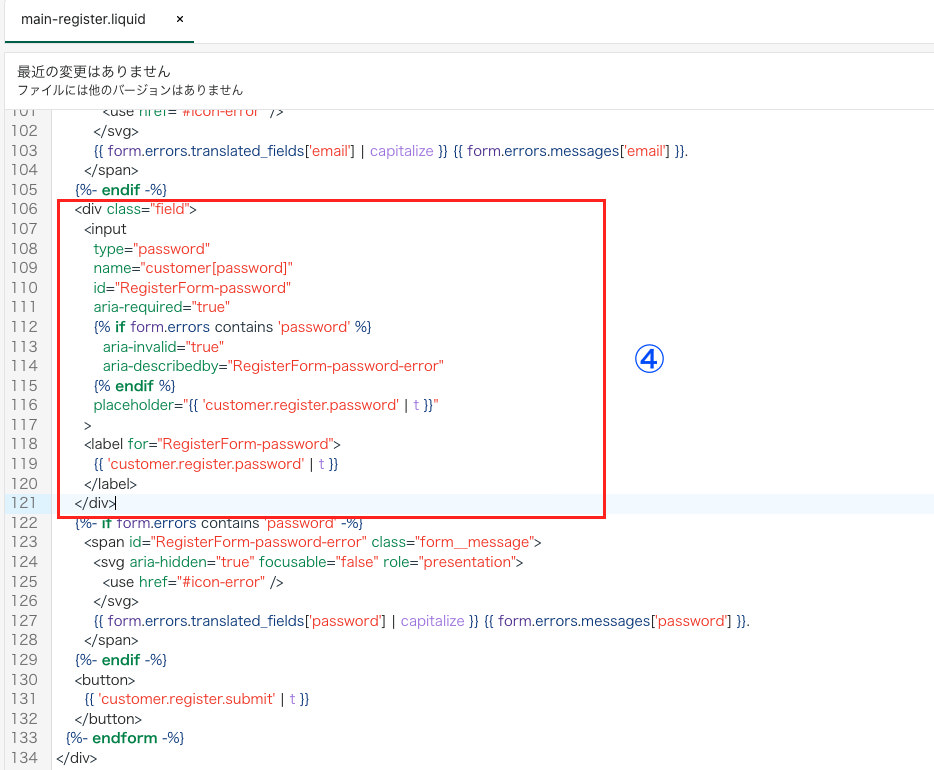
- ④パスワード
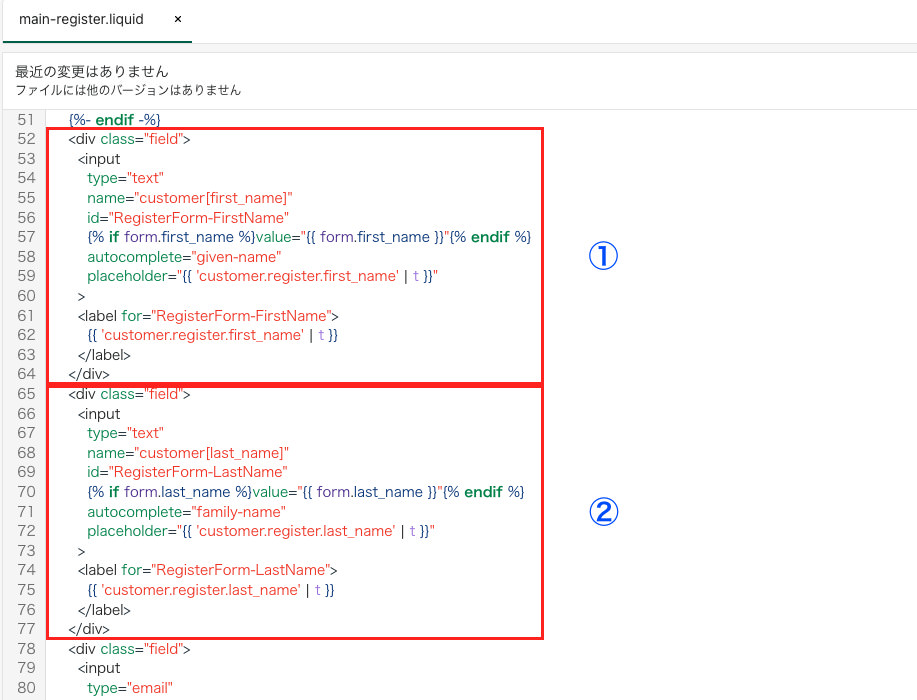
この項目の該当コードが
①名
②姓

③メールアドレス

④パスワード

になるので、まず①と②を入れ替えると日本式の姓名の順にすることが可能です😄
①名②姓を入れ替え

①名②姓を入れ替え後

該当コード
<div class="field">
<input
type="text"
name="customer[last_name]"
id="RegisterForm-LastName"
{% if form.last_name %}value="{{ form.last_name }}"{% endif %}
autocomplete="family-name"
placeholder="{{ 'customer.register.last_name' | t }}"
>
<label for="RegisterForm-LastName">
{{ 'customer.register.last_name' | t }}
</label>
</div>
<div class="field">
<input
type="text"
name="customer[first_name]"
id="RegisterForm-FirstName"
{% if form.first_name %}value="{{ form.first_name }}"{% endif %}
autocomplete="given-name"
placeholder="{{ 'customer.register.first_name' | t }}"
>
<label for="RegisterForm-FirstName">
{{ 'customer.register.first_name' | t }}
</label>
</div>
Shopifyの顧客情報の項目を追加する方法①
1つ目はLiquidを使って、テーマをカスタマイズする方法があります。
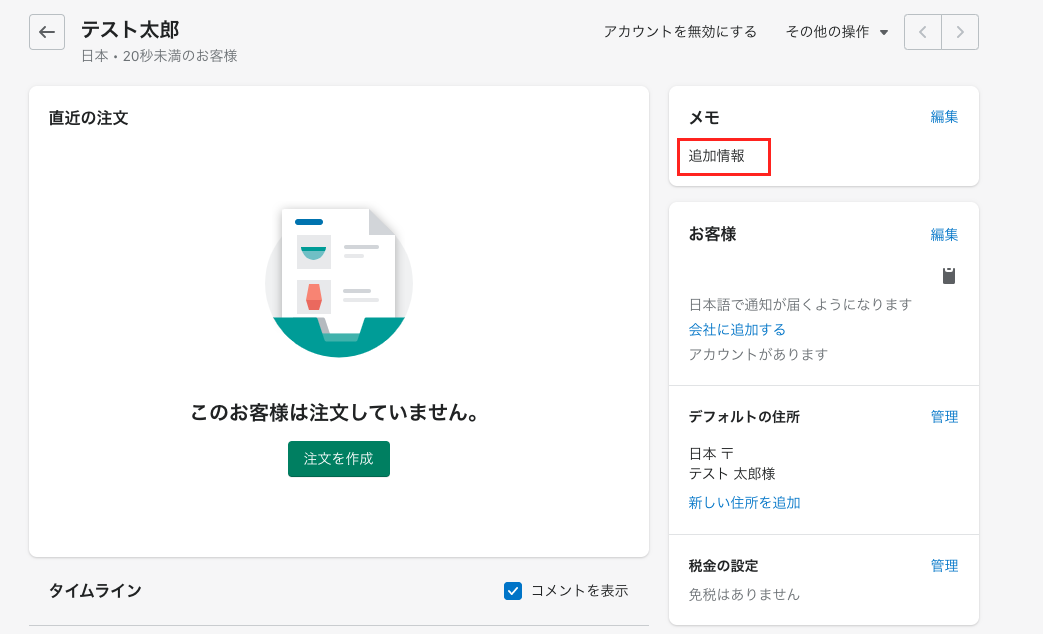
その場合は、「Customer note」 という機能を使うと、顧客管理のメモに入れることが出来ます。


ポイントは、インプットタグのname属性に
<input
type="text"
name="customer[last_name]"
>
とするとメモ欄に記入することができるので、

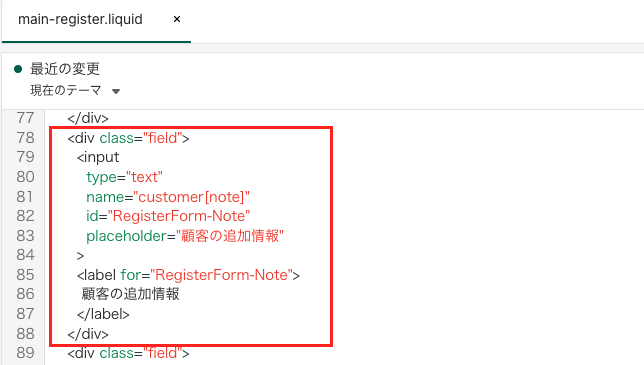
<div class="field">
<input
type="text"
name="customer[note]"
id="RegisterForm-Note"
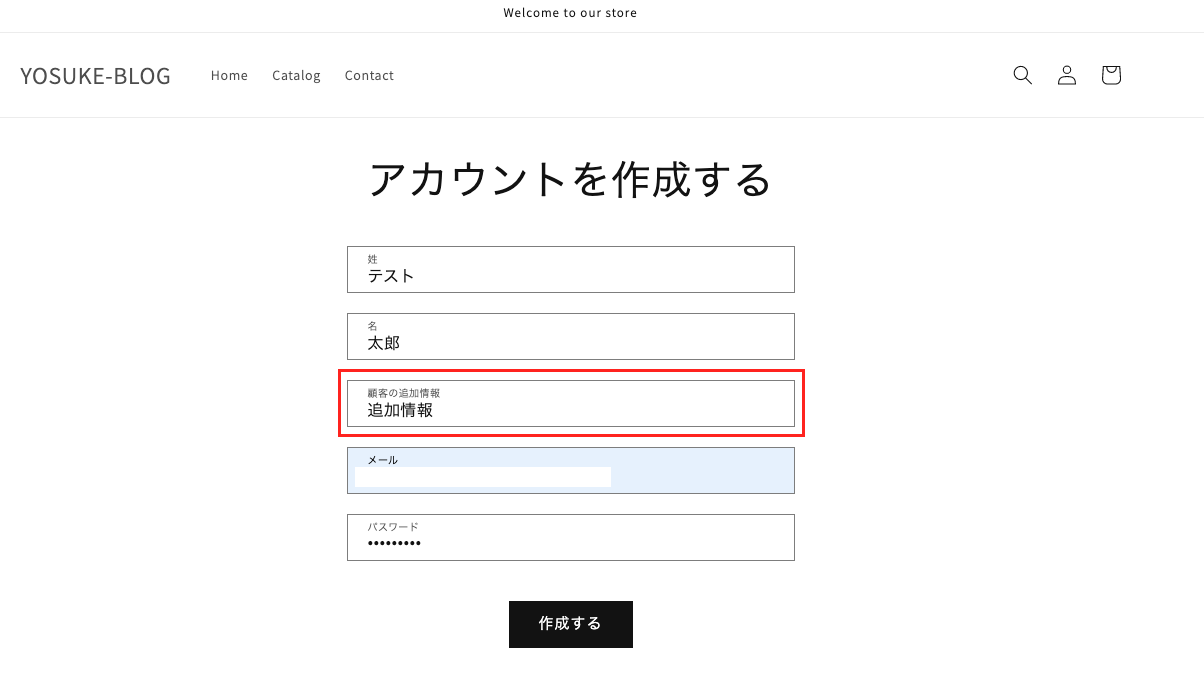
placeholder="顧客の追加情報"
>
<label for="RegisterForm-Note">
顧客の追加情報
</label>
</div>と追加すると顧客のメモ欄に入れることが可能です。
Shopifyの顧客情報の項目を追加する方法②
2つ目はアプリを使って、追加する方法があります。
おすすめのアプリは、「Helium Customer Fields」 です。

追記していきます。