【Shopify学習】Liquid Schemaを使ったテーマカスタマイズ 【基礎設定編】
 Shopifyエンジニア
Shopifyエンジニア
Shopify Schemaを使ったテーマカスタマイズについて詳しく教えてくれないかなー。
こういった疑問にお答えします。
この記事のテーマ
もくじ
- ShopifyのSchemaでできること
- ShopifyのSchemaで設定する場所
- ShopifyのSchemaの書き方
※随時追加していきます。
この記事を書いている僕は、2020年からShopifyエキスパートで働いて、現在はShopifyフリーランスエンジニアとして活動しています。
ディレクションもしたり、マーケティングもやったりと、幅広くEC業務に携わっていて、デイトラShopifyコースでメンターもしているので、これからShopifyやECサイトについて、勉強していきたいなーって人に参考になればと思います。
ShopifyのSchemaでできること

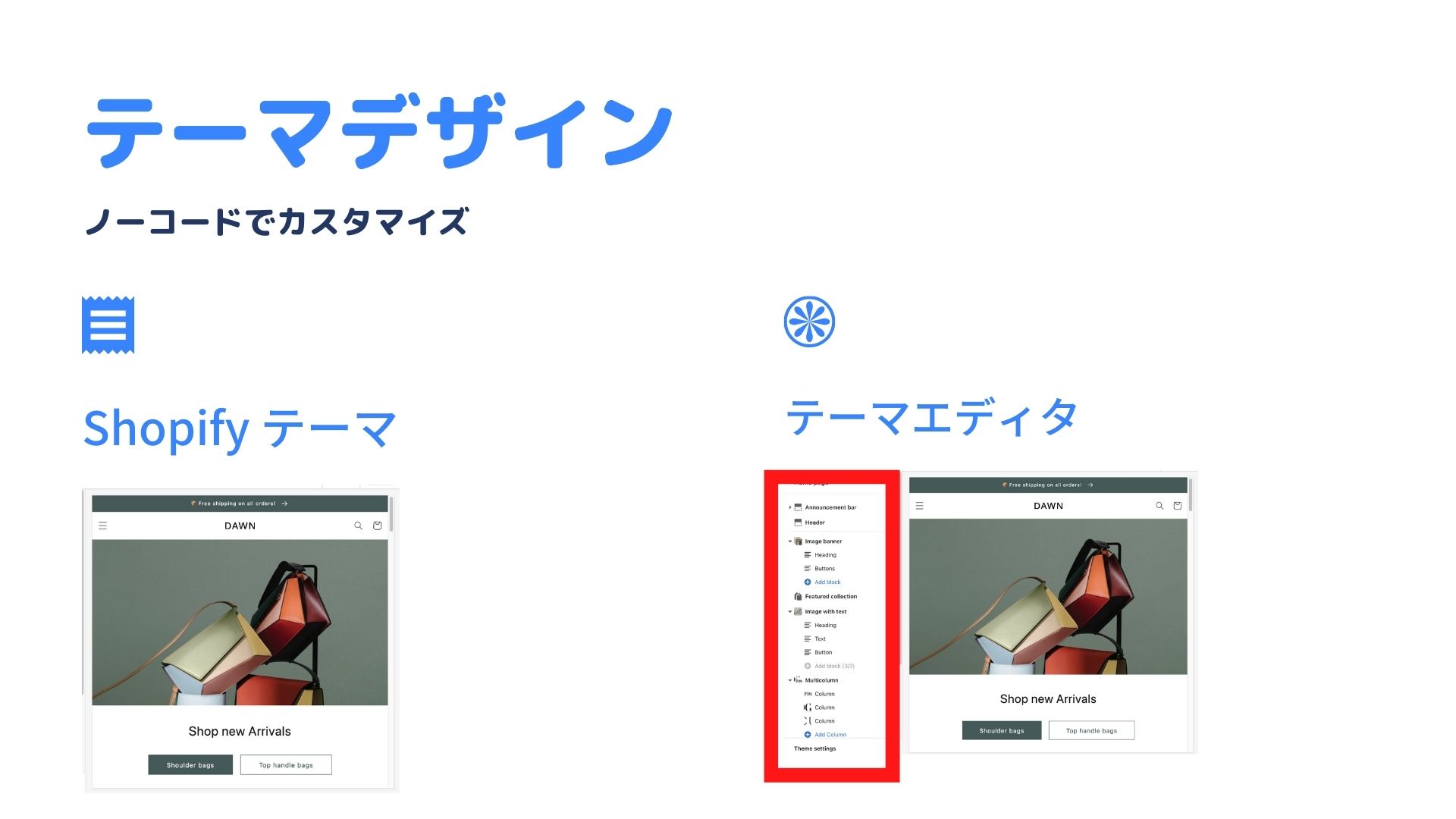
まずShopifyのSchemaでできることは、テーマのカスタマイズでGUIで操作していろいろ変更できるところを作ることができます。
下の赤い枠の部分ですね♪

これを自由に変更できるようになると、テーマのカスタマイズ(ノーコード)で変更できるところを追加したり変更したり削除したり出来るようになります。
メリット
これを自由に設定すれば、クライアントさんがいろいろテーマをいじってフロントページや下層ページを更新しやすくなります。
コーポレートサイトもTOPページを更新しないといけなかったりすると思いますが、ECサイトはもっと必要なんですよね笑
だってお店のエントランスがずっと一緒だとお客さんからしたら新鮮さがないですし、その時その時のお店の打ち出しものがわからないので販売ロスにつながるんですよね。本屋さんでもお店の入り口は新刊の人気の本だったり、その時その時の旬なものを置いていますし、レイアウトも変えていますよね。
実店舗経験者だと、このあたりはピンっとくると思います。
ShopifyのSchemaで設定する場所

テーマのカスタマイズで変更できる場所(Schemaの設定する場所)は3つあります。
- テーマ全体の設定
- セクション全体の設定
- セクションのパーツ(ブロック)の設定
【Shopifyテーマ開発 Tips】
Schemaを使って
定義しているのは3つ✅①テーマ全体
settings.〇〇✅②セクション全体
section.settings.〇〇✅③セクションの部品(ブロック)
block.settings.〇〇①はConfigの
settings_schema.json②③はSectionsの
liquid— よーすけ@Shopifyフリーランス・エンジニア兼ディレクター (@yosuketraveler) November 23, 2021
テーマ全体の設定
テーマ全体の設定は、Dawn標準だと
- 色
- タイポグラフィー
- スタイル
- レイアウト
- SNS
- 入力を検索
- ファビコン
- 通貨形式
- チェックアウト
- テーマスタイル
になります。
そして、各々どのようにSchemaで設定されているかというと
Configフォルダの中のsettings_schema.jsonというファイルに記述されていて
例えば色だと
"name": "t:settings_schema.colors.name",
"settings": [
{
"type": "header",
"content": "t:settings_schema.colors.settings.header__1.content"
},
{
"type": "color",
"id": "colors_solid_button_labels",
"default": "#FFFFFF",
"label": "t:settings_schema.colors.settings.colors_solid_button_labels.label",
"info": "t:settings_schema.colors.settings.colors_solid_button_labels.info"
},
{
"type": "color",
"id": "colors_accent_1",
"default": "#121212",
"label": "t:settings_schema.colors.settings.colors_accent_1.label",
"info": "t:settings_schema.colors.settings.colors_accent_1.info"
},
{
"id": "gradient_accent_1",
"type": "color_background",
"label": "t:settings_schema.colors.settings.gradient_accent_1.label"
},
{
"type": "color",
"id": "colors_accent_2",
"default": "#334FB4",
"label": "t:settings_schema.colors.settings.colors_accent_2.label"
},
{
"id": "gradient_accent_2",
"type": "color_background",
"label": "t:settings_schema.colors.settings.gradient_accent_2.label"
},
{
"type": "header",
"content": "t:settings_schema.colors.settings.header__2.content"
},
{
"type": "color",
"id": "colors_text",
"default": "#121212",
"label": "t:settings_schema.colors.settings.colors_text.label",
"info": "t:settings_schema.colors.settings.colors_text.info"
},
{
"type": "color",
"id": "colors_outline_button_labels",
"default": "#121212",
"label": "t:settings_schema.colors.settings.colors_outline_button_labels.label",
"info": "t:settings_schema.colors.settings.colors_outline_button_labels.info"
},
{
"type": "color",
"id": "colors_background_1",
"default": "#FFFFFF",
"label": "t:settings_schema.colors.settings.colors_background_1.label"
},
{
"id": "gradient_background_1",
"type": "color_background",
"label": "t:settings_schema.colors.settings.gradient_background_1.label"
},
{
"type": "color",
"id": "colors_background_2",
"default": "#F3F3F3",
"label": "t:settings_schema.colors.settings.colors_background_2.label"
},
{
"id": "gradient_background_2",
"type": "color_background",
"label": "t:settings_schema.colors.settings.gradient_background_2.label"
}
]
},こんな感じで記述されています。
また、例えばタイポグラフィー、フォントだと
{
"name": "t:settings_schema.typography.name",
"settings": [
{
"type": "header",
"content": "t:settings_schema.typography.settings.header__1.content"
},
{
"type": "font_picker",
"id": "type_header_font",
"default": "assistant_n4",
"label": "t:settings_schema.typography.settings.type_header_font.label",
"info": "t:settings_schema.typography.settings.type_header_font.info"
},
{
"type": "range",
"id": "heading_scale",
"min": 100,
"max": 150,
"step": 5,
"unit": "%",
"label": "t:settings_schema.typography.settings.heading_scale.label",
"default": 100
},
{
"type": "header",
"content": "t:settings_schema.typography.settings.header__2.content"
},
{
"type": "font_picker",
"id": "type_body_font",
"default": "assistant_n4",
"label": "t:settings_schema.typography.settings.type_body_font.label",
"info": "t:settings_schema.typography.settings.type_body_font.info"
},
{
"type": "range",
"id": "body_scale",
"min": 100,
"max": 130,
"step": 5,
"unit": "%",
"label": "t:settings_schema.typography.settings.body_scale.label",
"default": 100
}
]
},随時書いていきます。
セクション全体の設定
随時書いていきます。
セクションのパーツ(ブロック)の設定
随時書いていきます。
ShopifyのSchemaの書き方
随時書いていきます。