Shopify 「Theme Check 」コマンドツールをさっそく使ってみた
こんにちは、フロントエンドエンジニアのよーすけです。
さっそく ShopifyのTheme Check をインストールして使ってみたので、技術ブログとして書いていきます。

佐藤さん情報ありがとうございます。
#Shopify テーマの構文チェックツール
Shopify公式のGitHubで公開されました。
テーマ内のLiquidとJSONを分析して問題点をチェック可能。CEOも「素晴らしいツール」と太鼓判。
テーマ開発者は要チェックですね。 https://t.co/HAXoFyYBNz— 佐藤昭太 / non-standard world (@shotasato_nsw) January 19, 2021
以下が、Githubのリンクです。
Shopify/theme-check
The Ultimate Shopify Theme Linter. Contribute to Shopify/theme-check development by creating an account on GitHub.
Think RuboCop, or eslint, but for Shopify themes.
Theme Check is a command line tool that helps you follow Shopify Themes & Liquid best practices by analyzing the Liquid & JSON inside your theme.
Code editor support coming soon!
Rubocopとは、Rubyのコードを自動修正してくれるツールで、ESLintとは、JavaScriptのコードチェッカーです。
その機能と同じものが、ShopifyのLiquidとJSONの構文チェックツールですね。
Githubにも説明ありますが、ここにインストール方法を記述しておきます。
興味がある方はぜひ♪
まずインストールするには2通りの方法があります。
Homebrew の場合 コマンドに
brew tap shopify/shopifyと書いて、
次に
brew install theme-checkこれでインストール完了です。
僕はこの方法でインストールしました。
RubyGems の場合 コマンドに
gem install theme-check
と書いてインストールも出来ます。
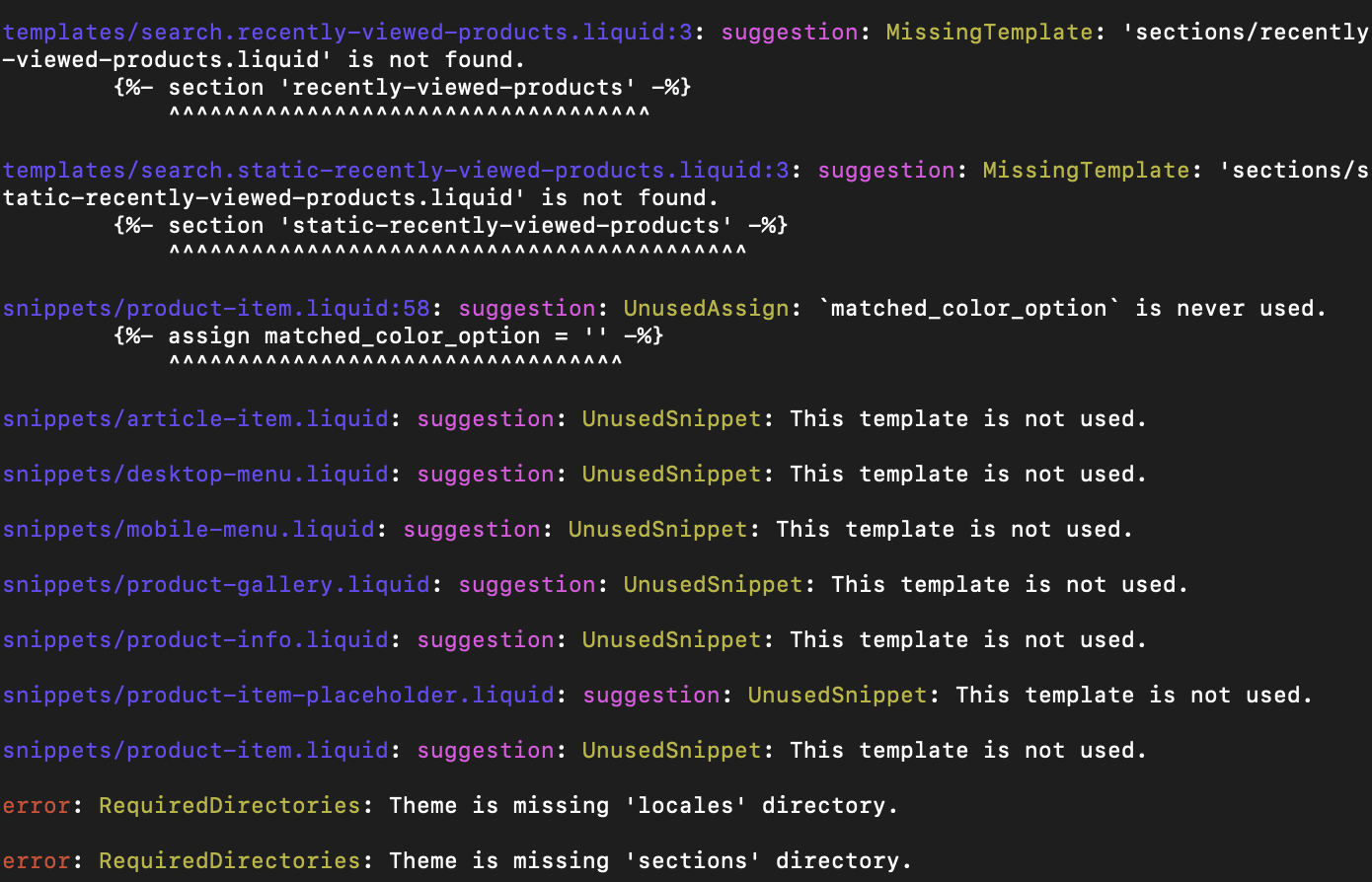
使い方は、コマンドで
theme-check /path/to/your/theme
と書いて /path/to/your/theme のところは、調べたいThemeの場所を記述です。
別の方法は
from /path/to/your/theme
theme-check
です。これまだ試してないのでやってみます!!
また、どんな感じで使えるかわかったら追記しまーす。
いやー、勉強始めて1年3ヶ月でここまで出来るようになったものだな 笑